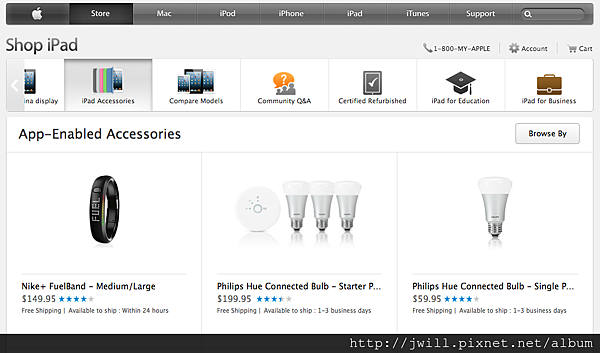
近日 Appcessory 一詞顯然沒有紅起來,但 Appcessory 的精神實際上已經在市場中蔓延。怎麼說呢?先從 Apple Store 看起,他多了個 app-enabled accessory 的分類了呢!(是不想用 appcessory 這個詞嗎 XD)

個人認為,Google Glass、Nike Fuelband 等的 appcessory 竄起是必然的,證明市場有對於 smart devices 「軟體結合周邊」的需求,但以筆者的定義他們應該算是「不完全」的 wearable computing (穿戴式運算)。為什麼會定義為不完全呢?以廣義來定義,上述兩樣商品已經算是穿戴式運算,但事實上他們並不是「主力」運算,而是「分擔」運算,甚至「沒有」運算。上述 appcessory 的定位像是透過額外的感應器提供 smart device (智慧型裝置如平板、智慧型手機) 所沒有的能力,或是補強 smart device 已有之感應器但功能不足之處,甚至是純粹只提供一個延伸、額外的顯示資訊之方式。
前幾天看到一則科技新聞,其中描述某個團隊發表了完全的 smart watch,可以打電話、可以做到大部分 smart device 能做到的事情,筆者認為這的確是完全的、獨立的 wearable computing 裝置,但他會賣嗎?在下覺得答案是否定的,方向並不正確 (手錶可以打電話裝SIM卡,那原本的手機怎麼辦?)、使用場景也不對。再者,幾年前 Sony 就已經做過類似的東西,但看看現在,Sony 又是否嘗到甜頭呢?在這個「個人數位中樞 (digital hub)」慢慢從電腦轉移到 smart device 的年代,appcessory 所應扮演的角色應該還是輔助 (像櫻木的左手一樣),他應該就是提供 smart device 三樣事情:增強(enhancement)、協助(assistant)與控制(controller)。
所以,與其說目前「完全 wearable computing device」沒有商機或沒有未來,問題倒看起來像是沒有市場、沒有需求、沒有環境,也還沒有理由。以目前形勢而言,個人觀察認為在行動網路與電池(能源)發展沒有突破的前提下,完全穿戴運算似乎還沒有舞台可以發揮。